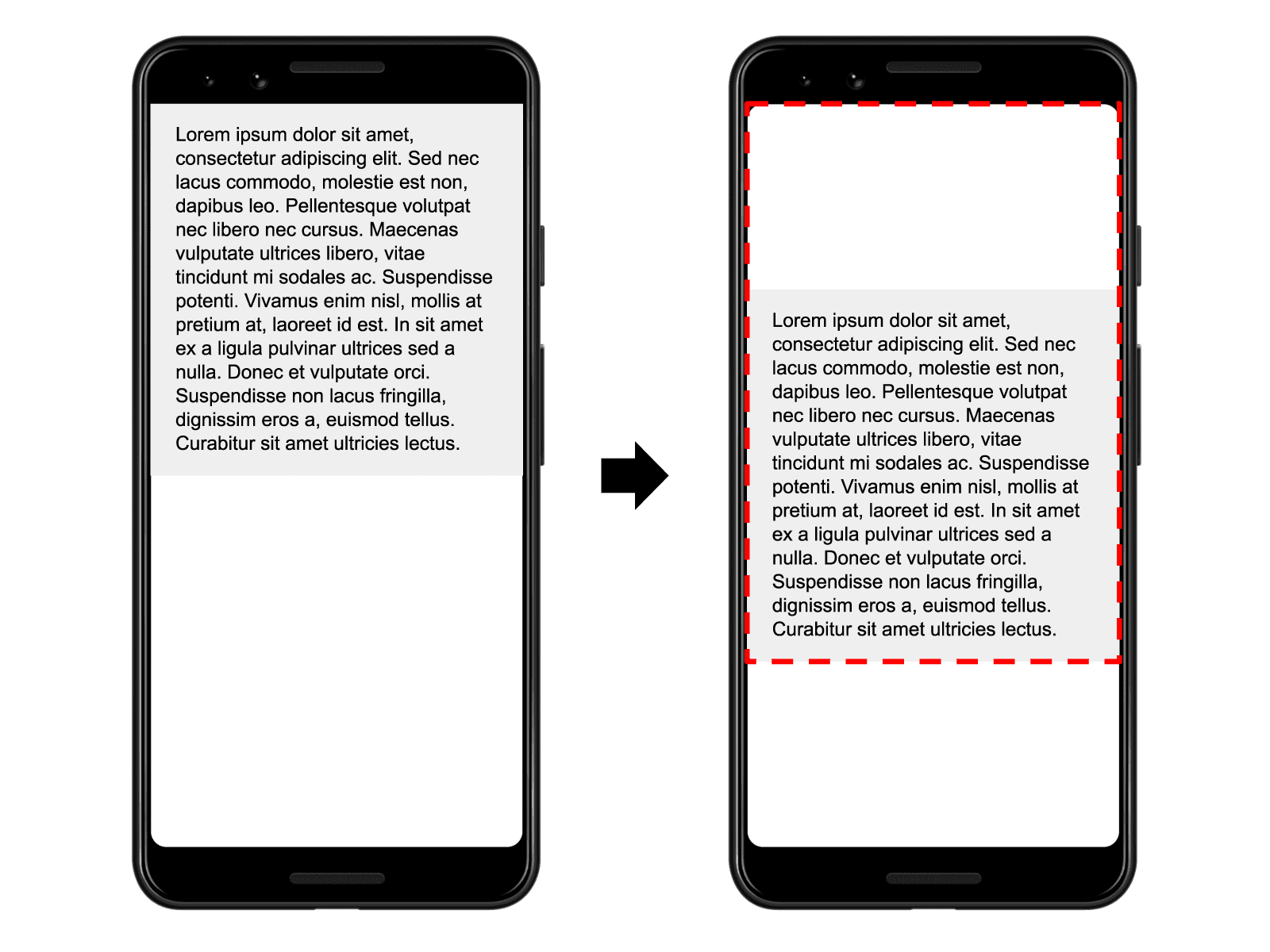
When the contents of a web page shift unexpectedly, it is definitely a real hassle for a user since it may disturb what they are doing on the website.
In order to keep and convert website visitors into paying clients, visual consistency is critical. According to statistics, almost half of all internet users will abandon a website that performs poorly. And nothing is more annoying than sudden layout changes, floating advertisements, or text that jumps unexpectedly around the webpage. Such an event is called a Cumulative Layout Shift or CLS.
What is Cumulative Layout Shift (CLS)?

Included in the latest Core Web Vitals statistics, Cumulative Layout Shift (CLS) is determined by evaluating all movements in a webpage’s layout that happen unexpectedly and are not triggered action from the user. CLS examines the percentage of the browser window affected by these layout changes, as well as the displacement distance of the items that were shifted.
When a displayed element moves from one visible frame to the next, this is known as a layout shift. A session window occurs when one or more individual layout shifts happen in quick movements in less than one second between each shift and a total window period of no more than five seconds.
The session window with the highest total CLS score of all changes in the layout inside that window has the greatest burst.
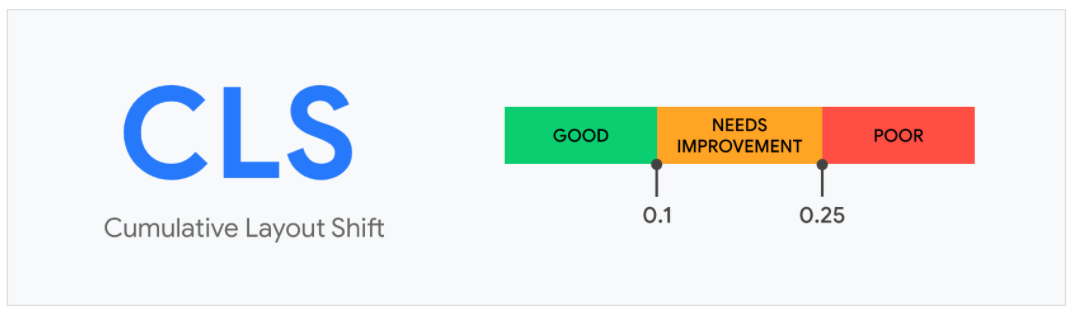
What CLS Score Is Ideal?

For totally static pages, a CLS score of 0 is possible, and it increases when the page’s layout varies. But basically, the lower your score, the more stable your layout is, because the goal is to avoid any needless and unexpected changes in the arrangement.
Recommended CLS scores used by Google’s performance tools indicate that a CLS score below 0.1 is considered Good. That is why you have to make sure that your CLS score is below 0.1 because a mark between 0.1 and 0.25 means that there is already a significant layout shift detected on your site so it needs a bit of an improvement. A CLS score above 0.25 however, is already considered Poor.
How Is CLS Measured?
It is possible and recommended to look at both your CLS lab score and your CLS Real User Data since CLS may be assessed in a lab and during actual user activity. The Chrome User Experience Report, commonly known as CrUX, is Google’s primary source of Real User Data.
The following performance tools will allow you to obtain your CLS lab data:
On the other hand, you can find your CrUX data at:
What Are The Usual Culprits of Poor CLS?
Using images and videos without indicating dimensions
When you use width and height to define the size of pictures and videos, the browser allocates space for them automatically during page load. Web developers began utilizing CSS to scale pictures when the transition to responsive web design occurred.
Instead of being given a certain amount of space, the browser will only know the size of a picture or video after it begins downloading the files. As a result, once one picture or video completes its download, additional elements begin to move.
Using customized fonts
Images, videos, advertising, and dynamic content all have an impact on CLS since they take up a lot of space. However, many people are unaware that custom typefaces might have an impact on CLS. Web-safe typefaces are those that are designed to be used on the internet and these are the standard typefaces that any browser can read, therefore, more preferred.
However, if you use custom fonts, the browser will have to display a fallback font or FOUT (flash of unstyled text) first while downloading the custom font you selected. In some cases, an invisible text or FOIT (flash of invisible text) is used by several browsers that prevents them from showing anything until the font is fully downloaded. Because font sizes usually vary, both of these can cause a sudden layout shift.
Using contents that are displayed instantly
Almost every website uses dynamic content like CTA buttons, banners, forms, linked articles, and other elements. It has the same issue as the others in that if there aren’t enough spaces for them, they’ll relocate other components once they’ve loaded.
Using embeds and dynamic adverts
Dynamic online ads, like pictures and videos, play an important role in page layout changes. Dynamic advertisements are popular among webmasters since they are simple to set up and run adverts on your website easily. The only downside is that the size of the advertising are sometimes not given and may change from time to time.
Similarly, when you try to embed dynamic contents like videos, social media feeds, or maps on the webpages, browsers do not usually have an idea about the contents until it is loaded. If there isn’t enough place for them, other components will have to shift to allow the browser to accommodate the embedded content.
How Can CLS Be Optimized?
Preload your fonts ahead of time.
At the very least, you’re using a Google font or a customized font. As previously mentioned, CLS is affected by their downloads. This implies that it will take a while before they load, and the user will see nothing but a blank area or a different default font first. You may use the code font: display to avoid this. Also, preloading your fonts, hosting them locally, setting up strong caching, or utilizing a CDN can address this issue.
Display dynamic elements below the main contents.
Since using dynamic content like CTAs, banners, notifications, and the like are inevitable for most websites, it is recommended to just put it below the primary content rather than above it. This prevents sudden layout shiftings.
Indicate dimensions such as width and height.
Make it a practice to use the “width” and “height” properties for pictures, videos, and other components. This will prevent parts of your webpage from being arranged incorrectly on different devices’ displays. This strategy protects the parts from being misplaced by giving appropriate dimensions for each of them.
Make room for ads by pre-allocating a space.
You’ll be able to avoid sudden layout changes by reserving a space where ads can be displayed. You should give as much space as necessary for the ad to optimize Cumulative Layout Shift since a layout with shifting contents is much worse than having a blank space.
Conclusion
CLS is a score that is usually taken for granted, unlike the other Core Web Vitals. However, it is immensely useful as it can help to determine why visitors are dissatisfied with a certain website. It is important to ensure that your elements have specified dimensions, preload custom fonts, and designate places for dynamic content such as advertisements, videos, and maps if you want to get a good CLS score.
